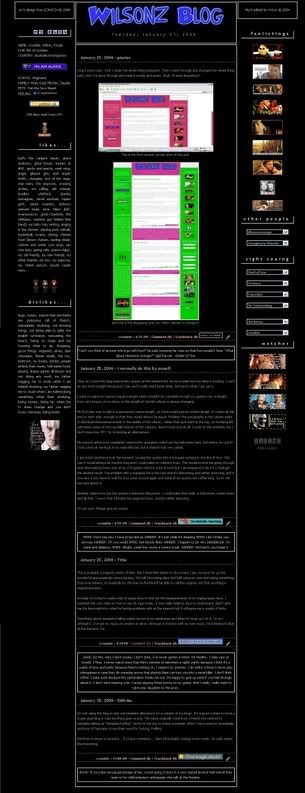
Okay so I know this blog looks pretty spazzy at the moment but let me explain how my mind is working. I can't do any more tonight because it's 2am and I really need some sleep, but here's what I got up to.
I want to make my columns equal in length which wouldn't be a problem except my quotes vary in length, from very long to oh so short, so the length of the left column is always changing.
My first plan was to add in a permanent column length, so there would just be a blank length of column at the end on each side, enough so that they would always be equal. Problem: the paragraphs in the column seem to distribute themselves evenly in the middle of the column, rather than just start at the top, so i'm being left with blank space at the top AND bottom of the columns, doesn't look nice at all. I could fix this probably but I don't know how YET. So i'm looking at alternatives.
My second option is to completely remove the quotation code from the side menu bars, but where do i put it? I had a look at having it in my main title bar, but it doesn't look very great.
I also tried (and have in at the moment) turning the quotes into a marquee running in one line of text. This way it would always be one line long and I could make my columns even. This would involve me going through and reformatting every one of my 270 quotes which is a lot of work but I am prepared to do it if I shall get the desired result. The problem with a marquee tho is the fact that it's distracting and rather annoying, and if you miss it you have to wait for it to come around again and some of my quotes are rather long. So i'm not too sure about it.
Another option is to put the quotes in between blog posts. I could make them italic or bold even, center them and all that. I worry that it'll make the page too busy, and be rather annoying.
I'm not sure. Please give me advice.
This is probably a majestic waste of time. But I have little better to do so here I am, trying to fix up this wonderful and amazingly annoying blog. I'm half borrowing skins and half using my own and taking something from everywhere, so hopefully by the time i'm finished i'll be able to call this original, not that anything is original anymore.
Actually i'm trying to waste a bit of space here to find out the measurements of my typing space here. I watched this cool video on how to use div tags today, it was really helpful, easy to understand. Didn't give me the big insight into what i'm having problems with at the moment but it still gave me a couple of hints.
Something about template frelling makes me put in my earphones and listen to music as I do it. Or as I attempt it. I've got my music on random so all my old music is mixed in with my new music. I'm listening to Blue at the moment. Ha.
I'm just using this blog to test out template alterations for a number of my blogs. It's a good system to have a scape-goat blog in case anything goes wrong. The name originally came from a friend who refered to template editing as "template fucking", since i'm not one to swear extremely often I have used my knowledge and love of Farscape to use their word for fucking, Frelling.
Feel free to leave a comment... if I have comments... darn it'll probably change every week. Oh well, makes life interesting.